You are currently browsing the tag archive for the ‘gridmaths’ tag.
Just made a couple of videos explaining multiplication in a visual way, using the ‘Box Method’

I get the feeling a lot of people are surprised when they find out you can _understand_ math.. it isn’t just a series of random facts and some Rube Goldberg machinery.
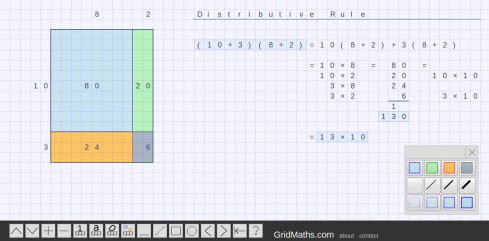
I think this problem must start quite early in school, and get enforced so often it becomes a belief system. For example its rare that the distributive rule is related to areas of rectangles.. but that’s such a good visual explanation, it should be the default way of introducing the idea :
After a couple of these diagrams you can mention it works for any rectangle with sides of length a+b and c+d , namely : (a+b)(c+d)=ac+ad+bc+bd.
Maybe with tablet computers we can make Math more intuitive, when good visualizations can be seen by most students.
I wonder if teachers are so constrained to teach the points of the curriculum, handle admin tasks and control the class, that there is no time left for cultivating Math ‘understanding’ ? But surely its faster to learn / teach by understanding?
If you never get that little rush of endorphin from understanding, I could see how Math would be very boring and random.. because its not really math then, its something else ( and that’s not good, is it Precious? Not at all.. no it isn’t.. Precioussss… hmm… ghollum ! )
Some comments in response to a video TED talk that Conrad Wolfram gave called “Teaching Kids real math with computers”
I did enjoy Wolframs video, but I think its too tempting to take away computations.. in doing so we risk losing the math understanding behind them. I just think we need more of both : more understanding and more facility with actual practical problem solving.
Technology can help to explain math better. I just found this video today, which contains a superb intro to Bezier curves, among other things. I think this would be pretty engaging to high school students, be a motivation for them to learn calculus.
One of the things I wanted with GridMaths is to take some of the pressure off long working out but also have the student solve the problem for themselves. Its easier to line up numbers in long multiplication and you tend to make less typos. By design, GridMaths is _not_ a calculator, there are other apps that do that well.
I’m currently working on a hybrid approach where you can use ASCIIMathML to get good looking math expressions, which should open GridMaths up to wider use at high-school level. Maybe we can make worked problems less of a chore and more about understanding … but still keep the facility and practice with computations at a good level.
I can remember an awful lot of fiddling around with sharpening pencils and erasers at school.. push-pencils solved that, but I must have bought 15 different compasses :] Once a person can write legibly, maybe the emphasis should segway from paper to electronic tools, but still keep the ability to do the constructions, structure the essay, think critically, type well, organise computations etc.
I recently saw a report from one school where they moved to 1-to-1 tablets, where they saw savings of ~20k/month in stationary costs.. maybe exaggerated and an affluent school, but paper is kind of expensive at volume.
Its certainly a lot quicker to make a GeoGebra construction on a tablet, than to do it with ruler, compass, dividers, protractor and pencil … you can concentrate on the concepts and specifics, rather than paper-management. Then the diagram you construct is malleable, you can drag and interact… that’s a big innovation, and helps understanding.
I wonder what ways software can help take the load off teachers, so the mechanics are easier for them, and they can spend more time teaching face to face.
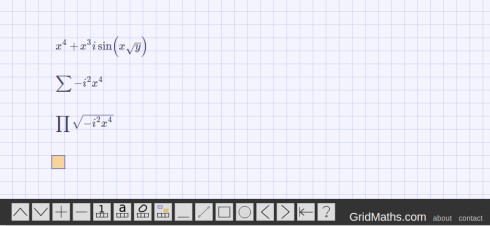
I’m working on adding nicer text and math symbol support in GridMaths, so formulas will look like they should.
LaTex is the ‘gold standard’ but I’m thinking of using a simpler alternative which gives most of the benefit, namely ASCIIMathML. I think its quite a nice format, something that covers most of the things a highschool Maths student will encounter, with a reasonably predictable and short syntax.
I’m experimenting with the best way for GridMath UI to enter math expressions, so it may be that you don’t normally see the text representation, but it may be exposed when you need to edit. I’ll use MathJax to render this, so it may be that you can edit and enter LaTex directly if you are a power user and know it well.
In my googling, I happened upon this video ahowing how to do long-multiplication of polynomials.. and thought I’d try the same problem using the Grid or Box method :
For some students it might bridge the gap and give them a helpful intermediate step so they see it as the same kind of thing as multiplying integers. I would also try out the box approach to introduce multiplying mixed numbers with fraction parts, and numbers with decimals, and so on – as it relates back to the earlier understanding of multiplication as area of a rectangle.
So GridMaths.com is in open beta, now works reasonably well on iPad and recent desktop browsers. Android browser support coming sometime soon.
Heres a pic my 9yo created while testing things out on the iPad.. with the obligatory battle scene [ dad vs browser quirks ? ] :
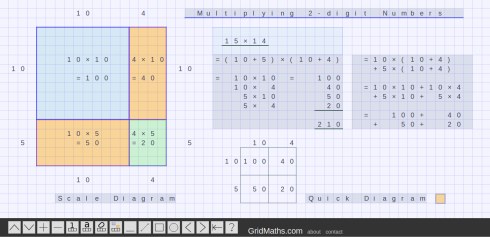
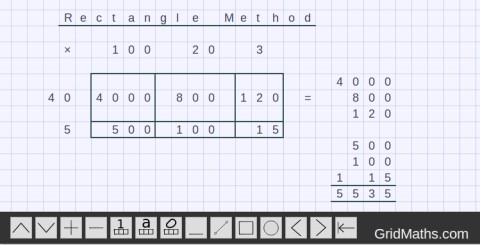
Here’s a couple of sheets on how I like to present long multiplication…
Firstly a concrete rectangle where you can actually count the squares to satisfy yourself its right…
Then move to a more compact form, which still shows the rectangle grid, but not to scale..
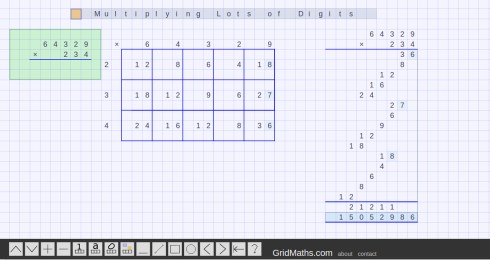
This shows that lots of digits should not induce panic.. the same systematic approach works [ which is why computers can do multiplication so well ].
I think having the box grid is a nice way to remember where all the pieces come from [ single digit products ]. Also I think it really helps to use the blank grid spaces, rather than fill in every 0.
The lattice method is slightly more compact, but I think this box approach reminds students of whats really going on.
Thanks for all the emails and encouragement so far as I build this.
Enjoy, and let me know how your using GridMaths.
My son is working on some LCM word problems on Khanacademy. LCM is short for “Least Common Multiple”, this KA vid explains it pretty well.
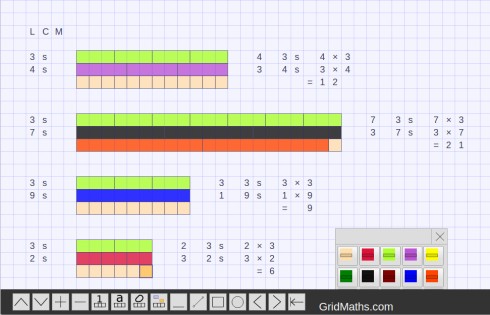
Basically the idea is to take two different measuring rods of two different lengths, start at the same place and keep measuring out lengths of each until the ends match up exactly : the first time this happens is at the LCM.
Easier to see than explain, especially if you get kids to experiment by putting rulers end to end, its kind of a nice little discovery, and the kind of open exploration that gives you the cool math-buzz when you discover something yourself.
I had fun doing a couple of these in GridMaths…
One nice thing is you can go step by step and see the rulers being added as they chase each other, with the ends not matching.. each team trying to win the race, each one getting ahead for a while..until the grand finale when… ahh, its a dead heat ! :]
I guess the potential with a software tool, rather than paper, is that you could potentially have Cuisenaire measuring rods of any length [ a set of the first 50 primes would be a nice grab bag of tricks ] … and you could get LCM for larger numbers by just laying down more grid and scrolling to the right. Its early days, so GridMaths doesn’t have this feature yet.. but I really like the fact that its open to doing things like this.
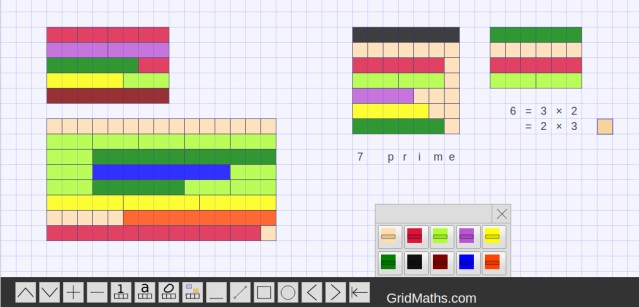
Prime Cuisenaire Rods anyone ?
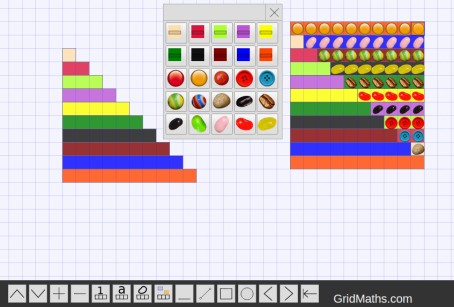
When I was a kid there was this class where each student prepared their very own ice-cream container full of counting items – marbles, colored buttons, hexagonal Meccano nuts, etc. Somehow the teacher sold us on ‘owning’ and preparing our own stash, and I was very proud of sneaking in two tiny model mini cars and a couple of cool shells I picked up from the beach.
I also remember those lengths of wood in various colors used for counting/measuring things. These “Cuisenaire Rods” are magic, you can pick up a set on eBay from $10 to $15, or improvise with flat Lego units of different lengths and colors if you have those.
It would be unconscionable of me to not include this staple of Western math diet, so I give you a peak at Cuisinaire Rods in GridMaths. I hope you like the spicy Mexican color scheme :
Simple things, but these can be a very tactile way of developing a feel for fractions and division. They lead into strange discoveries, like the fact that some numbers can’t be made exactly from repeats of smaller lengths… prime numbers !
A special note to those of you who have taken time to read my experiments, and egg me on with your comments and feedback – your support is so important to me and my son, we heart you !
Just added a color palette to GridMaths, so it now has rectangles, lines, ellipses in few simple colors and weights. The idea is to help make diagrams clearer, and help with Venn diagrams and other cases where you want to group things together.
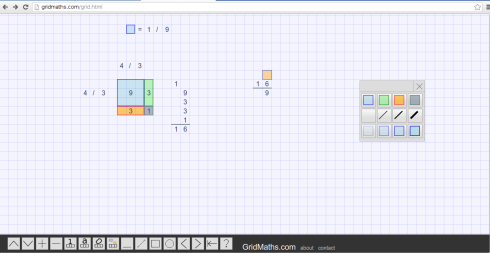
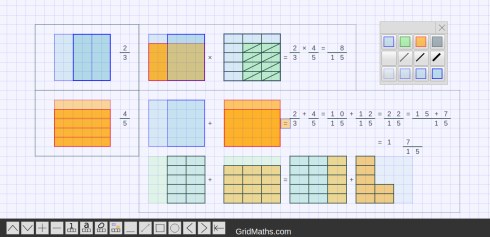
Heres a grid sheet comparing fractions : 2/3 and 4/5 … then we show the product and sum using the same visual representation.
If you look carefully, you may notice that I ‘abuse’ the grid in that each grid square is 1/5 high and 1/6 wide – so a 1 unit x 1 unit square is actually 6×5 grid squares. I think this is a legal abuse, in that we often graph things with different x and y axis scales.
The alternative is to have a resizeable non-square grid.. which I think creates too much complexity for not much gain. The philosophy of GridMaths is “keep it simple”, so you can do the basics quickly and easily. I used to think more features = more power = better, but after my son showed me the Minecraft game, and all the cool things people have built with it, I changed my mind about this. I kept thinking.. why is Minecraft so popular, when you can do all that and more in Blender ? Blender is a superb free 3D modelling package, which like all powerful modelling packages takes a while to become proficient at. So, it dawned on me that Minecraft is so brilliant because it brings down the barrier to entry, and makes the 80% of things you need to do to make a world, really easy and quick for everyone.
So I’m adding the most useful things to GridMaths in a way that keeps it really simple. Its not an algebra system, it most likely wont have handwriting recognition… but it should be a really fast way for math teachers to make Math diagrams and for students to do a wide range of worked Math problems, replacing grid paper for that 80% of tasks and adding some nice features. Its kind of like an infinite supply of grid paper, that weights nothing and can be erased and replayed, and saved for later use And.. you can step forward and back thru your edits and change stuff, and students can step thru a worked problem. And you have counting beans and … :-]
I did a couple of worksheets on Multiplication, to test out the GridMaths tools.
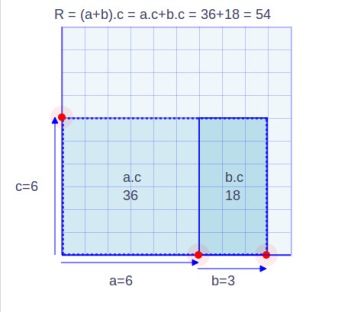
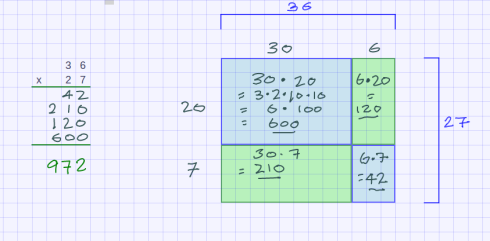
My feeling is that multiplication should be taught with Rectangles. So once students are familiar with counting in groups, they can play around with something like this interactive demo to get a basic feel for the distributive rule.
[ The above animation is a custom interactive widget created in javascript, using Raphael and HTML5 divs for the draggable UI. You drag the red dots and the diagram resizes and recalculates in realtime. Other screenshots in this post are all done using MathsGrid itself ]
The distributive rule says we can divide up A and divide up B any way we like, and the product is just all the pieces of A times all the pieces of B, summed up together.
For humans with 10 fingers, its easy to break A and B up by 1s,10s,100s, which means we need to multiply each digit of A by each digit of B, then sum them up.
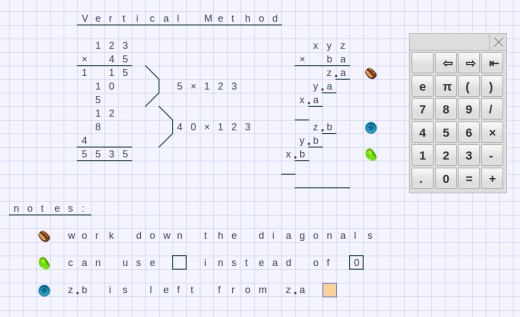
So long multiplication kind of falls into place, as a way of keeping the pieces straight :
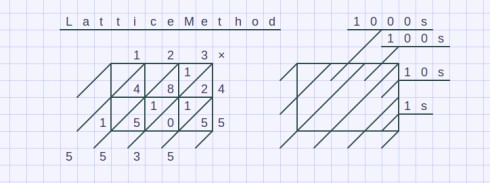
Then the Lattice method can be seen as just another convenient system for keeping all the pieces organised and lining up the 1s,10s,100s etc :
The first time I saw this Lattice method on Hacker News it looked like Magic.. but after you do one you realize it really is the same thing, just a cool way of keeping track of the pieces.